web app ui ux design
5 Recent Examples Of Modern Web Application Design (2021)

By: Joe Johnston
Jul 28, 2019 | 7 minutes read

Every once in a while, I'll come across examples of web application design that really draw me in. I've listed these web applications below and ranked them from 5 - 1.
These web applications contain a beautiful mix of design, usability and creativity. They are masterpieces, and wonderful tokens of inspiration.
Huge amounts of time and thought have went into the design of these web applications and credit must go to the designs.
What Is Web Application Design
Web application design is an important stage when building a web application. It focuses on the look and feel of the web application.
The design stage encompasses several different aspects, including user interface design (UI), usability (UX), content production, and graphic design. Within this post, we focused mainly on UI and UX design.
What is UI in Web Application?
UI stands for User Interface. UI is the part of the web application which a user interacts with. It simple terms, it's everything you see and touch, such as buttons, colours, fonts, navigation, etc.
What is UX in Web Application?
UX stands for User Experience. UX focuses on how the users feels towards the application, and their experience using it. Was the web application hard to use, was it slow, was the user disappointed when using it? These are the types of questions a UX designer will focus on when reviewing web applications.
Our Top 5 Web Application Designs
The following web applications were chosen from a list of 62 entrants submitted by the Budibase team. Scoring was based on:
- Design
- Usability
- Creativity
Ok, let's do this!
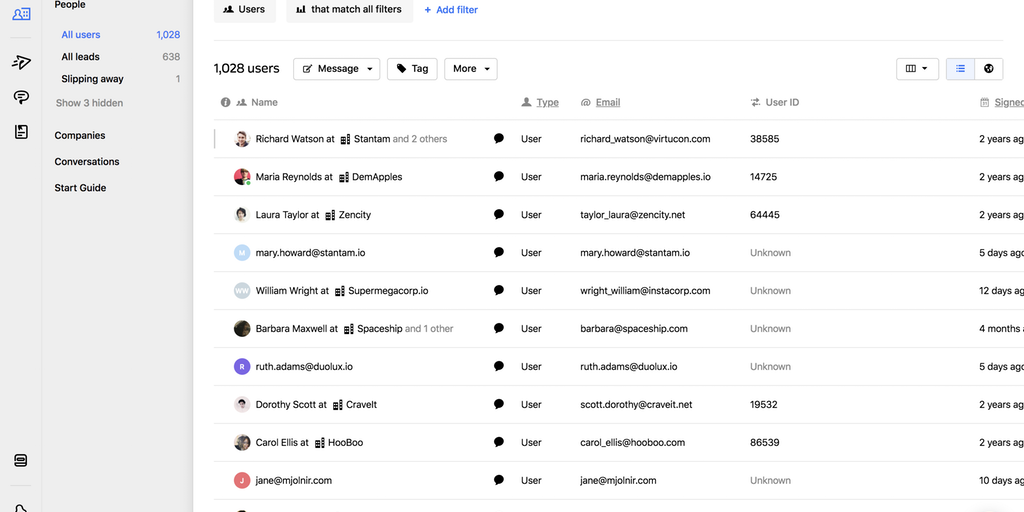
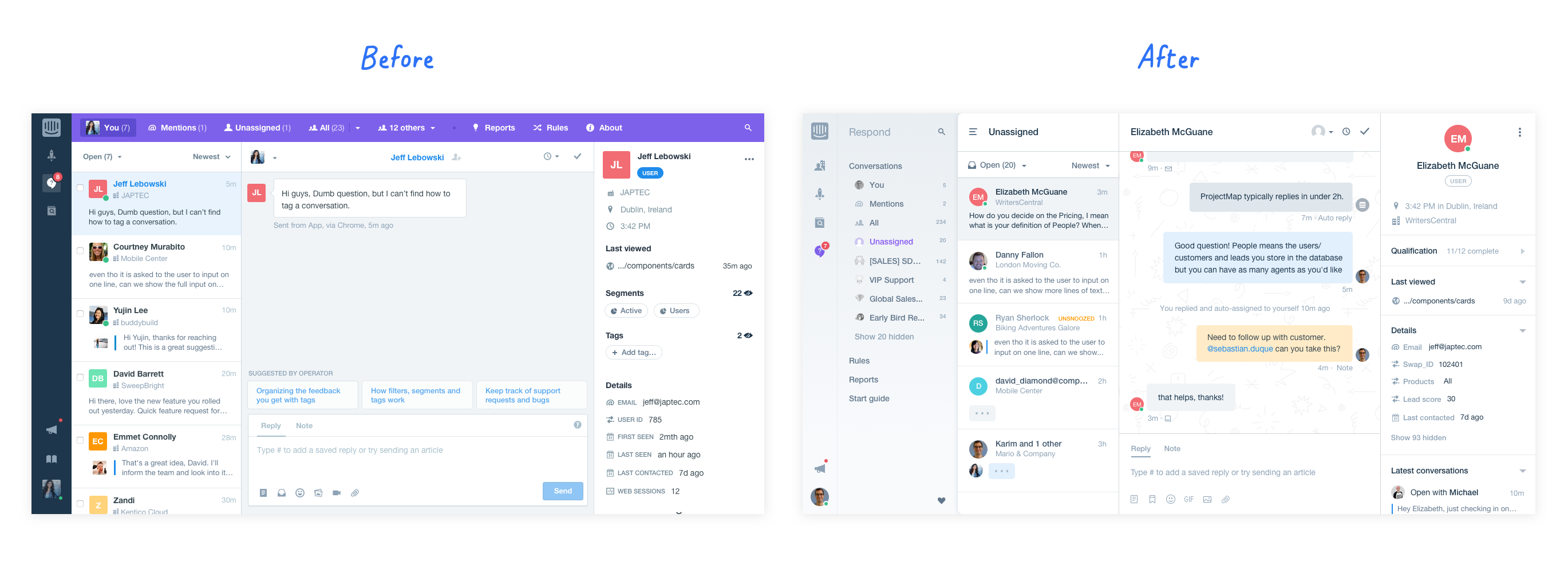
5. Intercom

The first on our list is Intercom.
Intercom describes their company as a suite of messaging-first products, designed to accelerate business growth. Founded in 2011, the Intercom suite of products have went through multiple design iterations, including most recently, in March 2019.

The most recent design attracted a lot of praise, and also some negativity from the darker corners of the internet - but we're going to ignore the trolls as we're huge fans.
The UI is clean, and boasts an efficient layout and simplified navigation. The Old UI was busy and when working within Intercom for long hours, it would often feel cluttered. At Budibase, we feel the new design solves this issue and presents users with a calming interface which we love to use.
Design - ❤️❤️❤️
Usability - 😻😻😻😻
Creativity - 🌟🌟
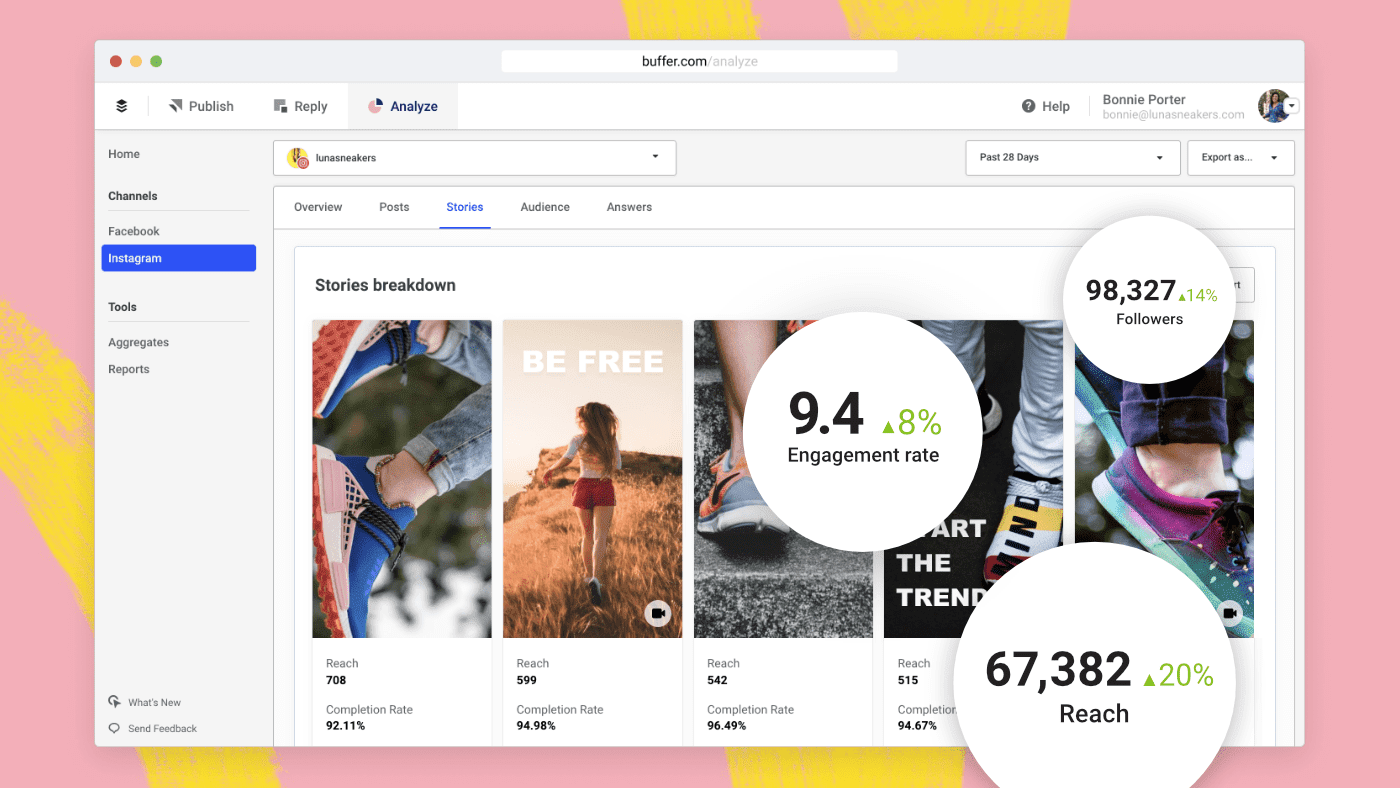
4. Buffer

Buffer is one of the original social media management platforms. in 2014, Buffer solved one of my biggest problems as a young digital marketer - scheduling social media posts. Since then, Buffer has grown and just recently divided their offering into 3 products. Along with the new offering, was a new UI.
Buffer takes advantage of a primary top nav, and secondary left navigation panel. This makes it easy to navigate between products and functionality. The UI is very clean and utilises whitespace well. It also mixes it's brand colours wonderfully throughout the UI giving it character and creativity.
The platform is simple to use and a pleasure to work with. It makes scheduling social media posts easy, and presents users with a wonderful reporting platform for simple analyse. Well done Buffer - you aced the redesign!
Bonus - Buffer have 'open-sourced' their UI. Check out their UI components repo on Github. They've also 'open sourced' the UI for their Analyse tool .
Design - ❤️❤️❤️
Usability - 😻😻😻😻
Creativity - 🌟🌟🌟
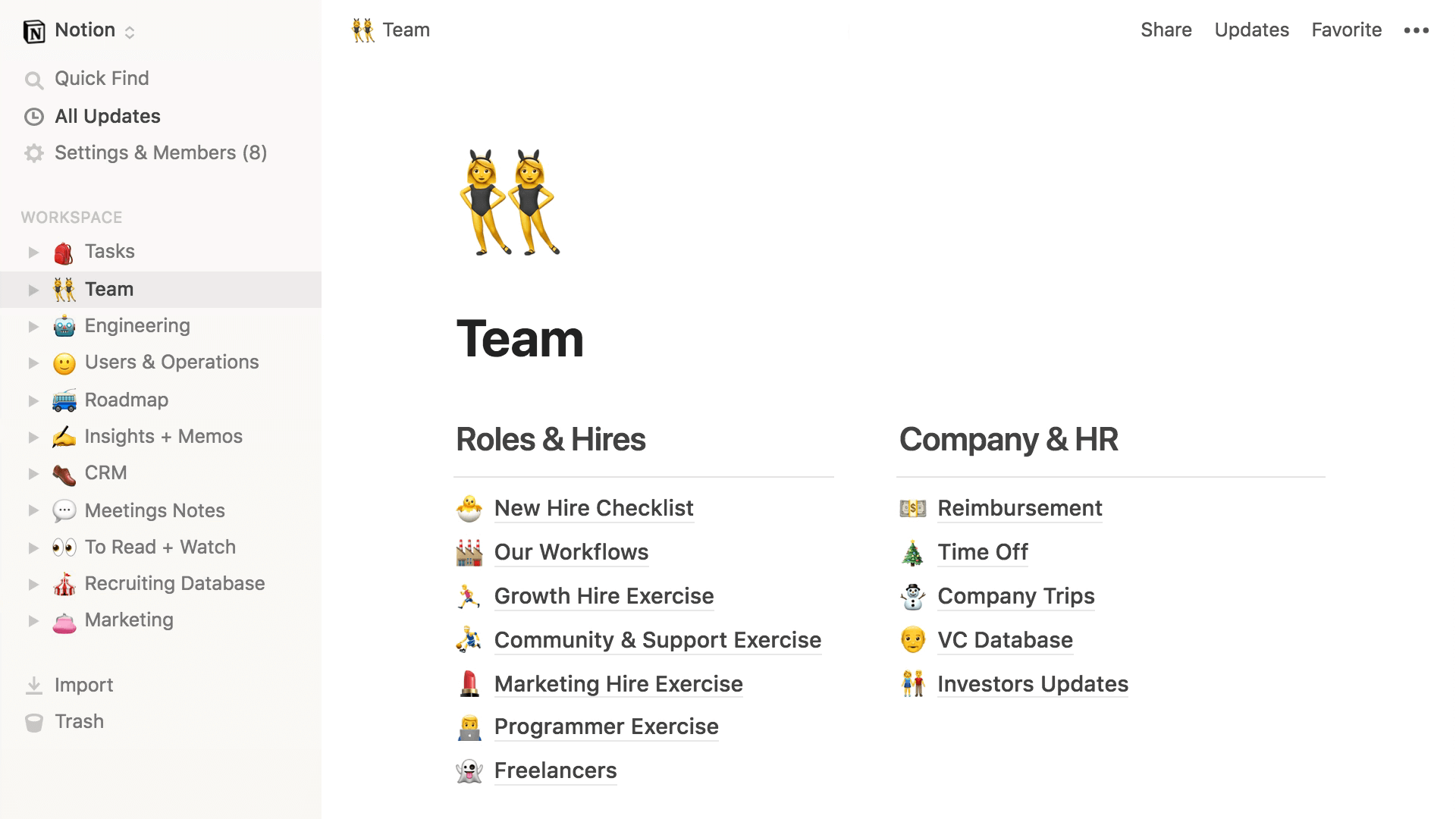
3. Notion

I am a huge fan of Notion, and I've been an avid user since 2016. It's minimalist and uncluttered feel provides the user with a blank canvas, free from distraction.
When I first used the web app, it was slow and unresponsive in some cases. I wasn't the only person to feel this, and it ultimately led to a complete rebuild of the product.
Thankfully, the rebuild paid off. Notion is now used by over 1,000,000 users and performs flawlessly.
For me, Notion was my number 1 pick for the best example of modern web application design. It's use of emojis against a clean interface is incredibly smart and gives the user options to creative.
Well done to Notion, who recently raised a tiny $10 million against an $800 million evaluation.
Budibase is similar to Notion. Both platforms aim to bring the power of databases to people with less technical capability. You could, in fact, build a platform similar to Notion using Budibase - a personal side-project for Budibase cofounder, Mike.
Design - ❤️❤️❤️❤️
Usability - 😻😻😻
Creativity - 🌟🌟🌟🌟🌟
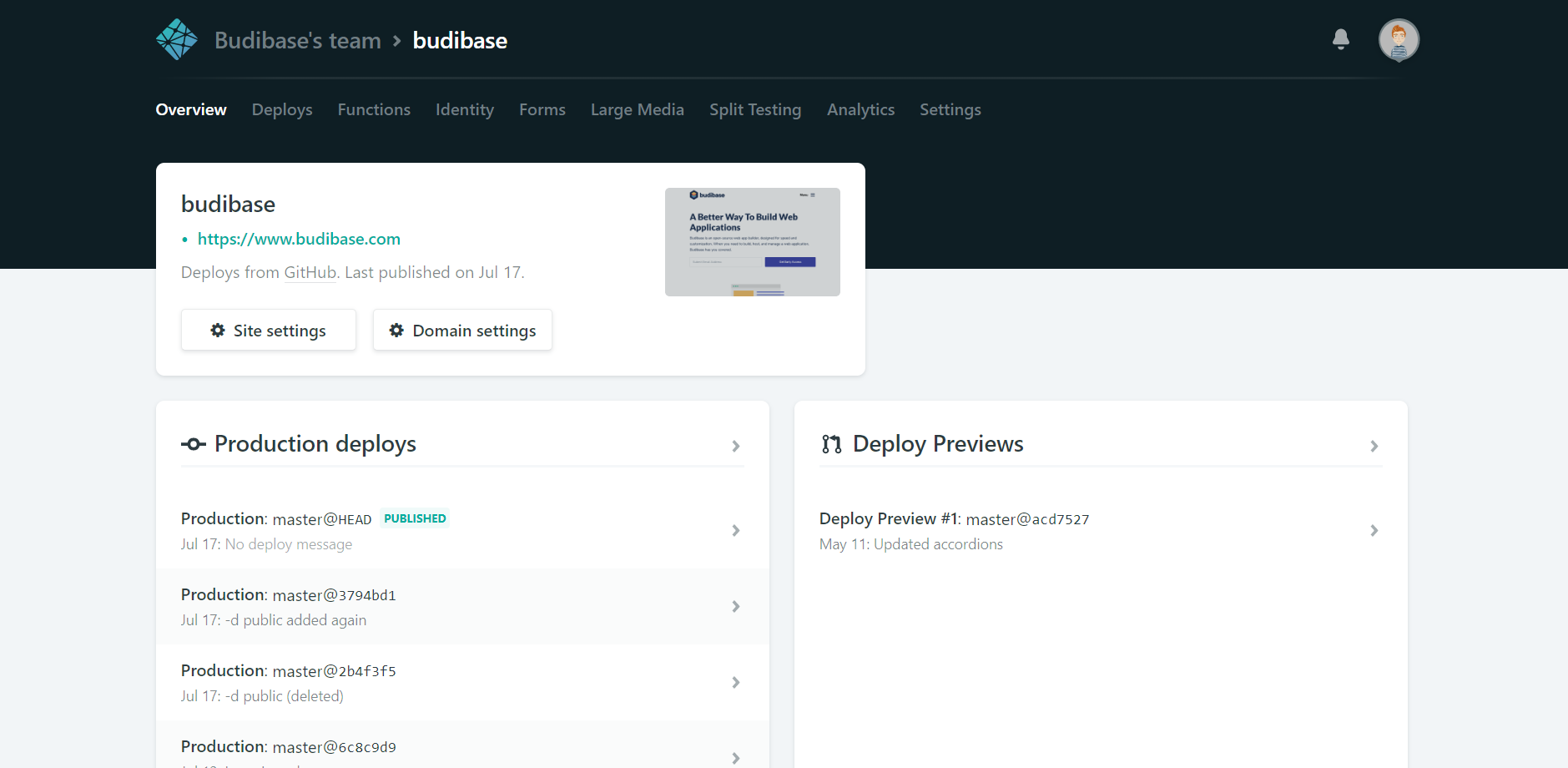
2. Netlify

Netlify takes the complicated and makes it simple.
Netlify offers hosting and severless backend solutions to static websites.
My first experience with Netlify was in 2017. Before Netlify, I used AWS to host my static websites.
Within the first 2 minutes of using Netlify, I was in shock. How could this painstaking process, which I frequently fretted upon, be so easy?
The answer, DESIGN.
Every screen/feature is clearly explained and beautifully structured. Their tables, fonts, and navigation are beautiful to look at and simple to use. Information is only presented when it needs to be. Unlike AWS, you feel comfortable and in control.
In 2017, I'm pretty confident I was Netlify's best sales person. I referred it to all my social circles, singing its praises when possible. Netlify, is by a long way the best UX I've experienced within a web application - it's incredible.
Design - ❤️❤️❤️❤️❤️
Usability - 😻😻😻😻😻
Creativity - 🌟🌟🌟
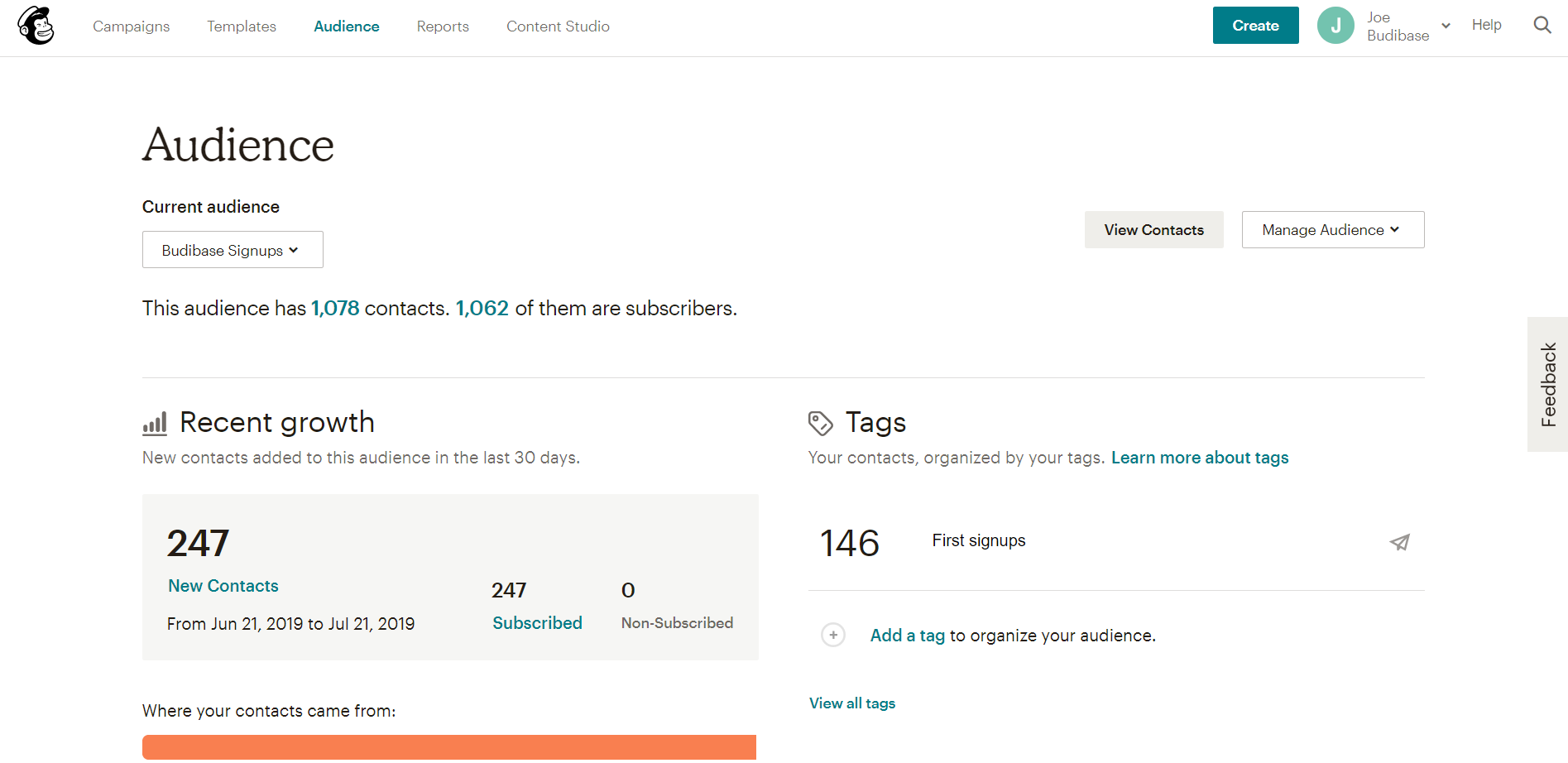
1. Mailchimp

Mailchimp started as a side project over ten years ago. In 2009 they added a freemium version and their customers jumped from 85,000 - 450,000. Today they provide millions of startups / small companies around the world with a simple, beautiful marketing platform (it's now more than the email platform it use to be).
I've been a user of Mailchimp since the beginning and I've watched how they've changed the UI/UX over the years. It continually gets better! At Mailchimp, they take design serious. They have a consistent design structure across the platform, and their design language is evident. Structural elements like the logo, colour palette and typography keep the design grounded and consistent. This leaves their designers room to express themselves.
Recently, the Mailchimp UI has become more playful, introducing a cleaner interface with expressive fonts (we love the Cooper font!) and playful illustrations.
Mailchimp rely heavily on UX testing and supplying users with an interface which is incredibly simple to use. Mailchimp's support is terrible - which is possibly the reason they invest so heavily in UX - and it works.
Mailchimp's web application design is the best on our list and scored maximum points across the board. The web app is a joy to use and the web application design is an inspiration for the team at Budibase.
Well done to Mailchimp on continually delivering a beautiful product which is easy to look at, and even easier to use.
Design - ❤️❤️❤️❤️❤️
Usability - 😻😻😻😻😻
Creativity - 🌟🌟🌟🌟🌟
I hope you enjoyed and take inspiration from our top 5 web application designs - we certainly did! We will continue to update this post as new web application designs are released. If you have any web application designs you feel should be on the list, send us a DM on Twitter and let us know.
Considering Building A Web Application?
If you are considering building a web app, I would start by reading the following:
<strong>How to build a web app</strong>
If you are considering building a web app, and but you don't know what to build, we've got you covered. Check out the following inspirational post:
<strong>Micro SaaS Ideas</strong>
And if you are looking considering tools to build your next web application, reduce your development time by choosing Budibase. Simply sign up using the form below.
web app ui ux design
Source: https://budibase.com/blog/5-examples-of-web-application-design/
Posted by: hiserwarge1965.blogspot.com

0 Response to "web app ui ux design"
Post a Comment